這篇文章我們要來把《自動混亂》的整個渲染流程設計拆開來檢視。
老實說也算是有一點點牴觸的感覺(?)有種要把自己的把戲揭穿給所有人看的感覺 XD
不過創作終究是在造假,無論花上多少力量都不可能無中生有一個全新的世界,頂多推遲被發現破綻的時間,或者是靠讀者、觀眾、玩家去腦補不存在的細節。與其一直把努力投注在讓人無法參透上,或許讓大家理解這些把戲是怎麼設計的,然後回頭來看遊戲本身比較有趣。
那就拆開來看啦!
視覺設計目標 🔗
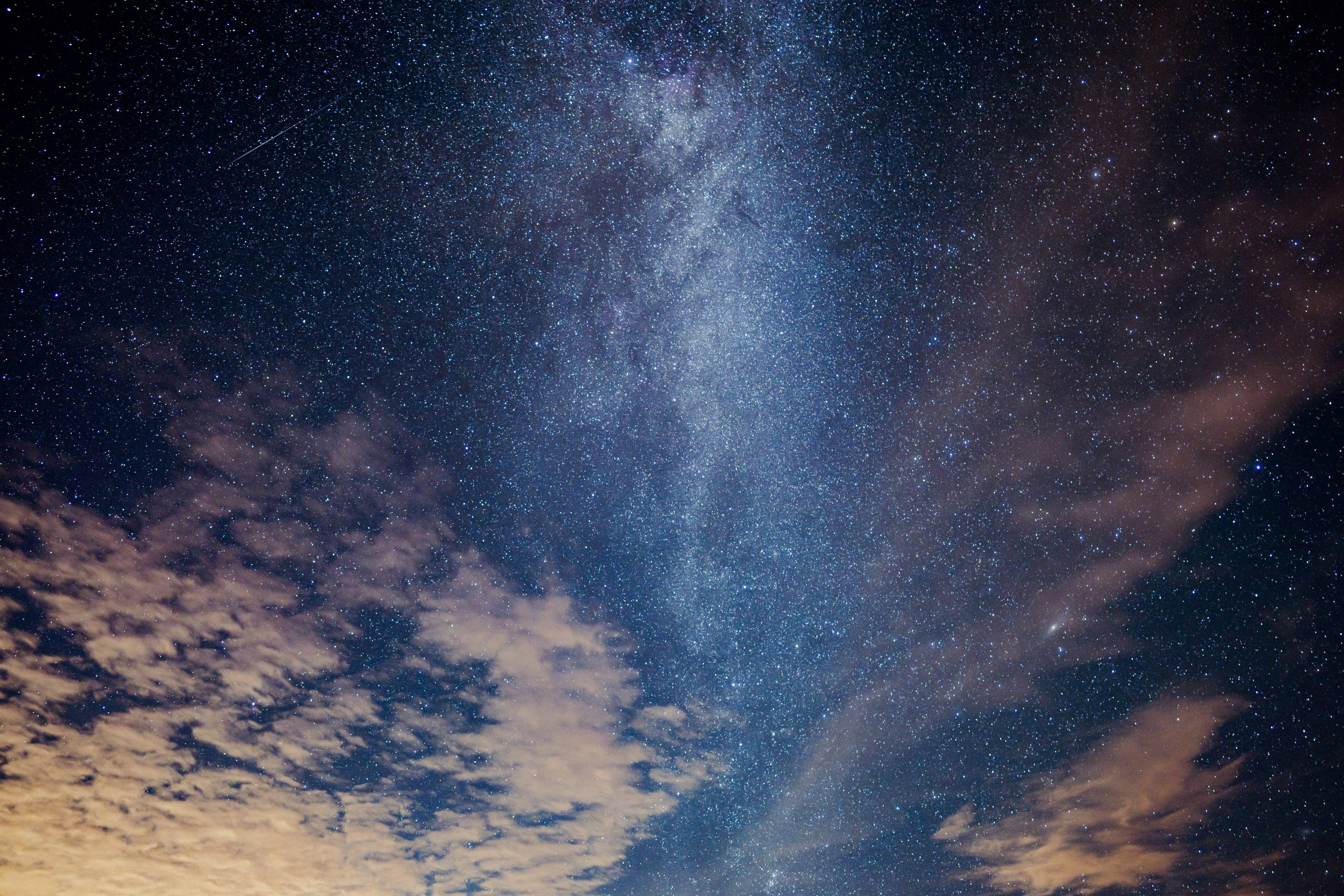
由於一人開發,最大目標就直接定在「以假亂真」與「不明覺厲」。 一個人不可能製作出大量精緻素材,而就算仰賴素材也還是要設法統一起美術風格。畢竟出發時還是個普通的新手,所以設法全力地造假出讓人看起來好像很厲害的視覺性質比較實際,或應該說能做到這程度就不錯了 XD 而要提到視覺的設計,就不得不舉一些我自己拍的照片為例:

應該算是張會讓人「不明覺厲」的照片吧?
大多數的人都不太可能叫得出上面的星星的名字,但是純粹的數量級壓制就會帶給人相當的震撼感。
也就是「數大便是美」,總之數量級能成功堆起來看起來就可以觸發體感品質的提升。
相對地,保留給人想像空間時,其實也會產生體感的品質提升。例如說:

把光圈開很大去拍攝是新手攝影時很常濫用的做法,並不是拍出好照片的正確手段。但也不得不提經過散景後的世界總是帶給人更多的想像空間。
而有時候就算是缺乏細節畫面,純粹整體視覺的色彩渲染,還是可以足以帶來別樣的視覺體驗,像是這樣:

技術上來說沒有什麼細節,不過就是一堆朦朧的雲霧,一座只剩輪廓的島嶼,星星也就兩三點。但是拂曉與深空相對的顏色漸層還是足以烘托情緒。
簡單乾淨而漂亮(自己說),至少這三張照片中我最喜歡這張 XD
因此善用(濫用)數量級、模糊空間與色彩烘托出的情緒,就可以輕易地建立起明明缺乏真實細節,卻讓人不明覺厲的視覺:

雖然比不上什麼《電馭叛客 2077》夜城夜景的浮誇,但乍看之下也還算有點意思對吧?
鏡頭配置 🔗
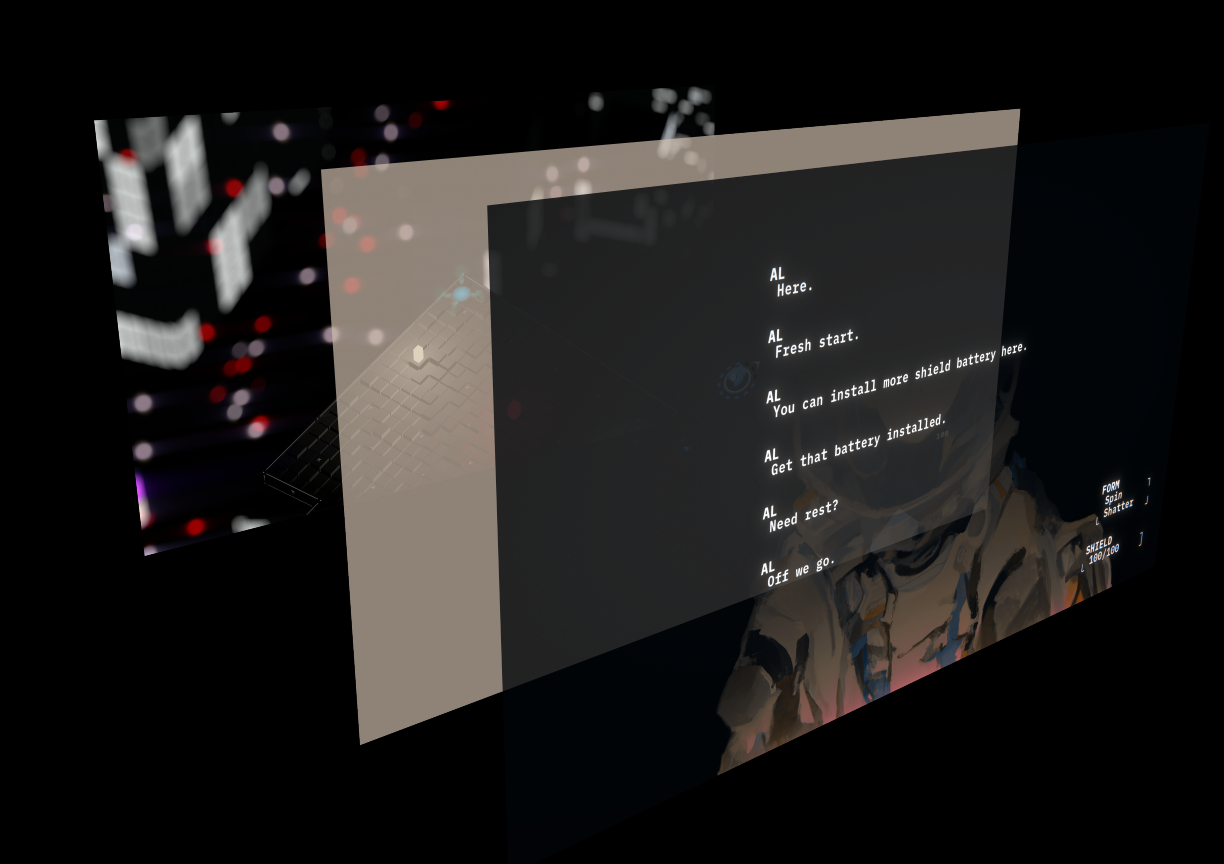
《自動混亂》採用三鏡頭配置,分別為:
- 主鏡頭-繪製背景要素,包含需要被景深處理的要素
- 疊加鏡頭-繪製重要的遊玩機制要素,例如敵我雙方與砲火
- 介面鏡頭-就是……介面,因為想要使用後製處理所以沒辦法
本來鏡頭數量還更浮誇一點,但在 Unity 中,使用多於鏡頭會自帶額外的效能開銷,所以最終壓在三個鏡頭內處理完。

基本上渲染出的東西分別是這樣:



那麼,接下來我們再逐鏡頭去拆解各層渲染的方式。
主鏡頭 🔗
被壓在最底下卻被稱為主鏡頭是有點理由的。基本上《自動混亂》的重大視覺要素都在這層完成。
首先畫出這層的基礎樣貌:

嗯,突然先弱個 10 倍吧。
總之使用著色器寫出來的背景建築與紅點還是有達到隨機增添畫面豐富度的效果,但實在看起來不怎麼樣。光線的存在可能是這個畫面中唯一帶來足夠品質提升的地方吧。
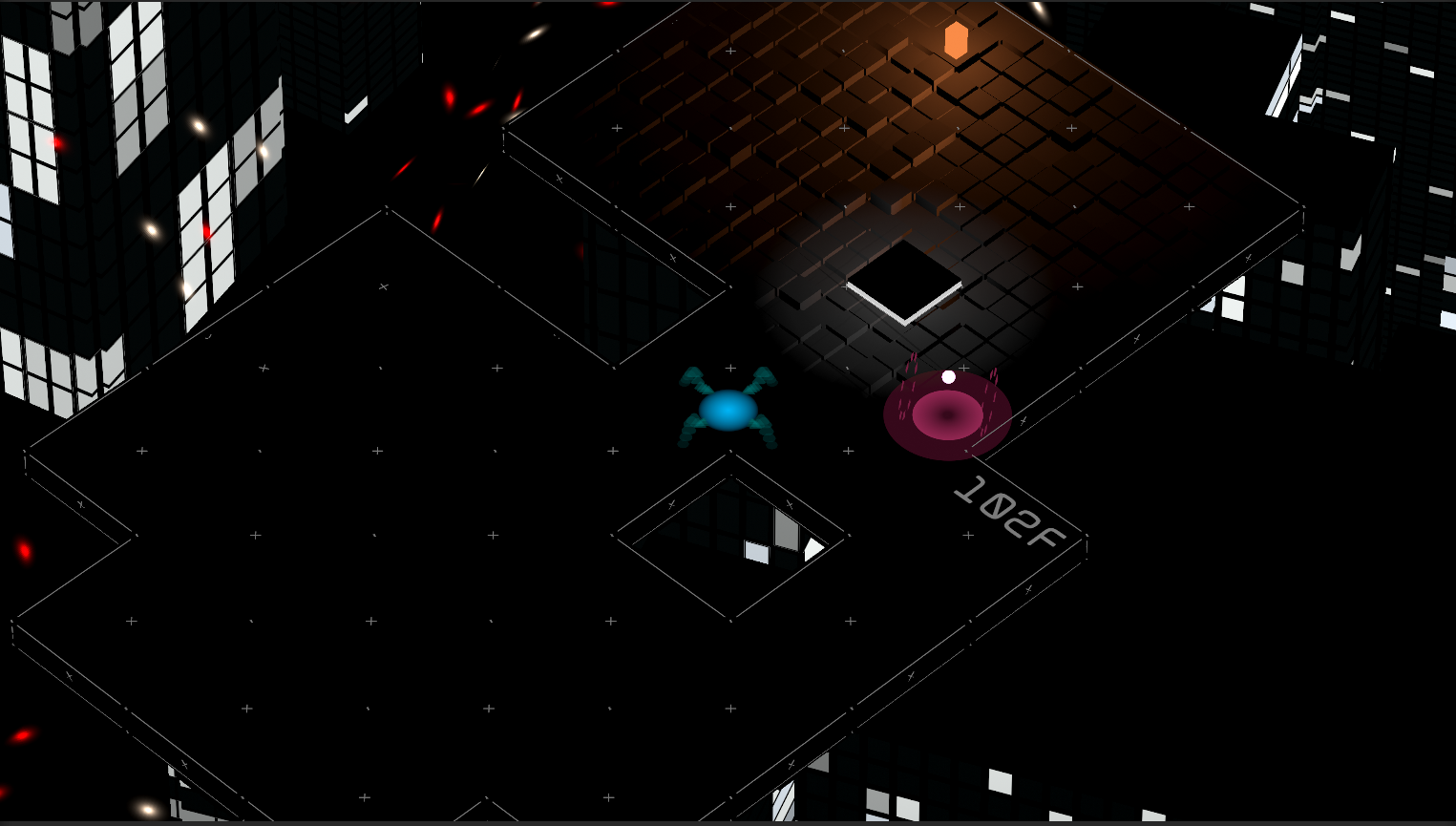
但沒關係,景深會拯救一切:

對,嗯。
景深加入之後突然就厲害了 10 倍,本來單純的雜點都化為了潛在的車流光影。缺乏深度的平庸窗口也多了一層神秘的氣息(自己講)。
實際上為了讓景深的效果更好,我還必須讓背景要素的著色器變得更簡單。如果之前有看過建築著色器出處的那篇文章,會發現這邊使用的版本更簡略,理由正是因為我只在乎最後顯現出來的成果,所以拔掉細節反而讓我更好控制景深模糊後的成果。
另外也要注意 Unity 內建的景深系統計算方式會受到解析度干擾,如果很在意表現一致的話,需要針對解析度補償模糊計算。
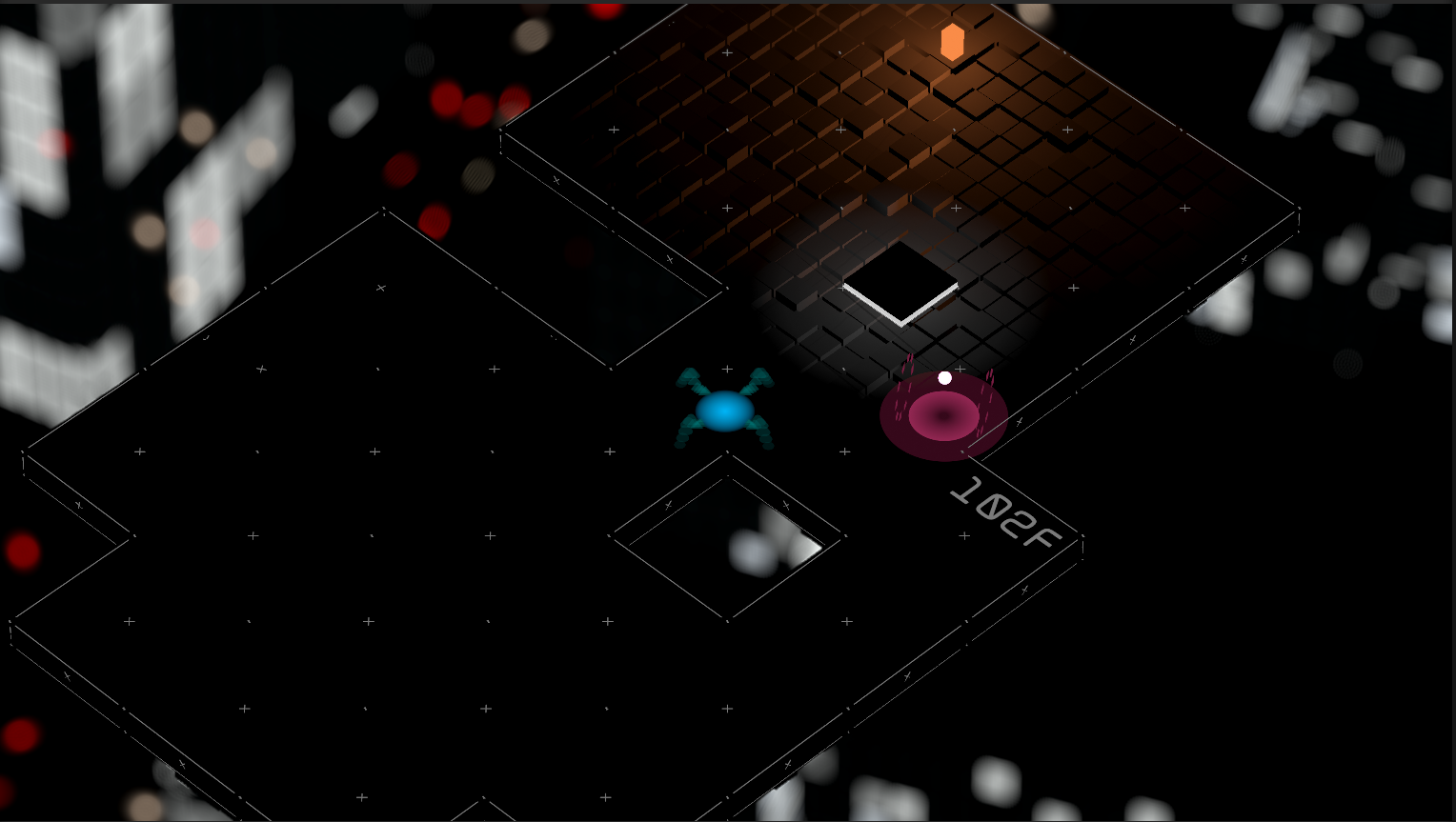
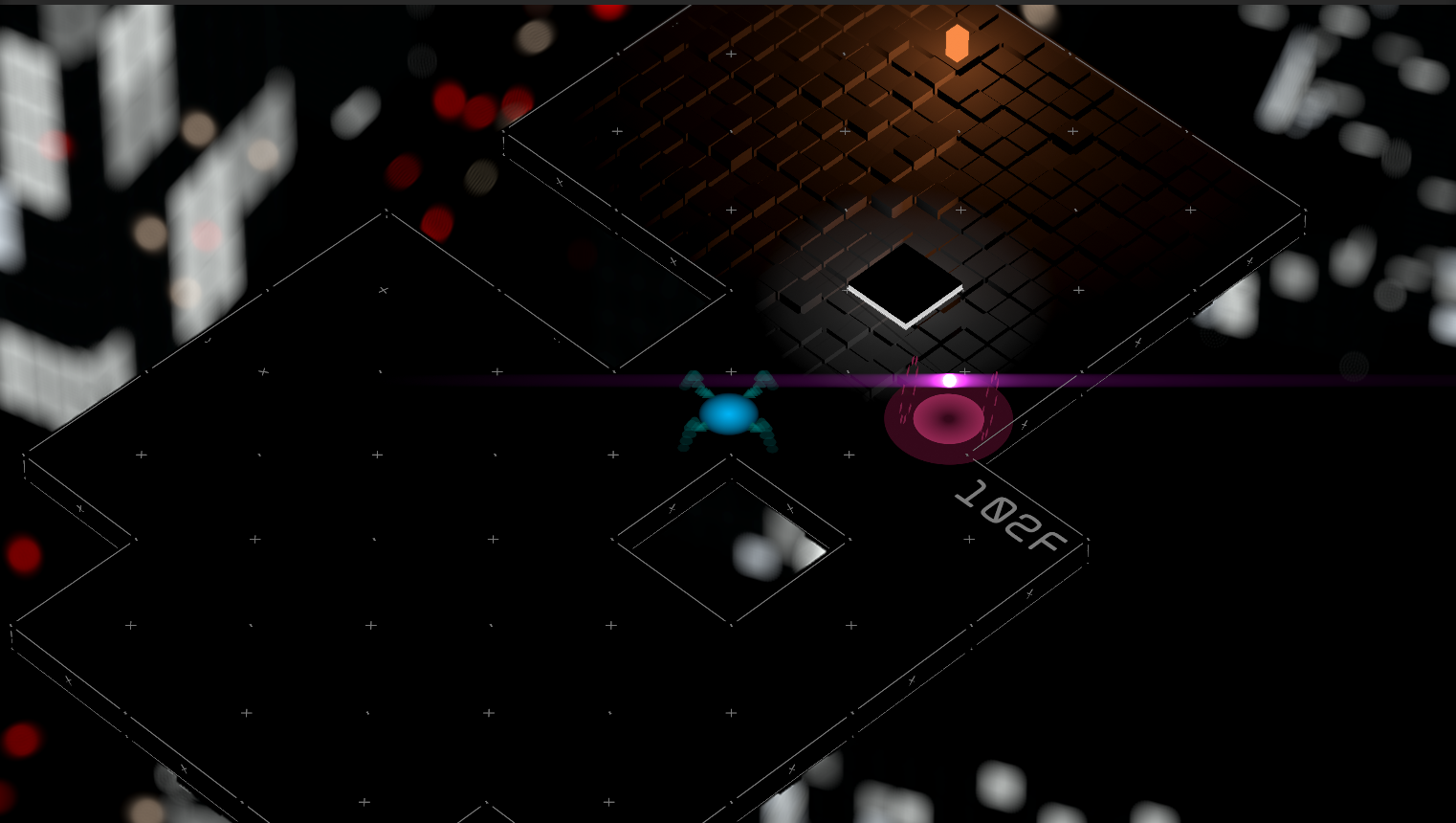
而最後再加上水平溢光處理(參考實作),將亮度高於 1 的物件水平延展:

水平溢光在這款遊戲中是重要機制,用來提示敵人攻擊的時機。
同時也很適合這種科幻性質的視覺表現,看起來就是帥。雖然有趣的是一般拍照時其實很不希望出現這種畫面,但這種「缺陷」反而可以幫助人腦與看起來漂亮的現實連結 XD
總之這樣就建立起夠好的視覺底子,剩下都只是延續。
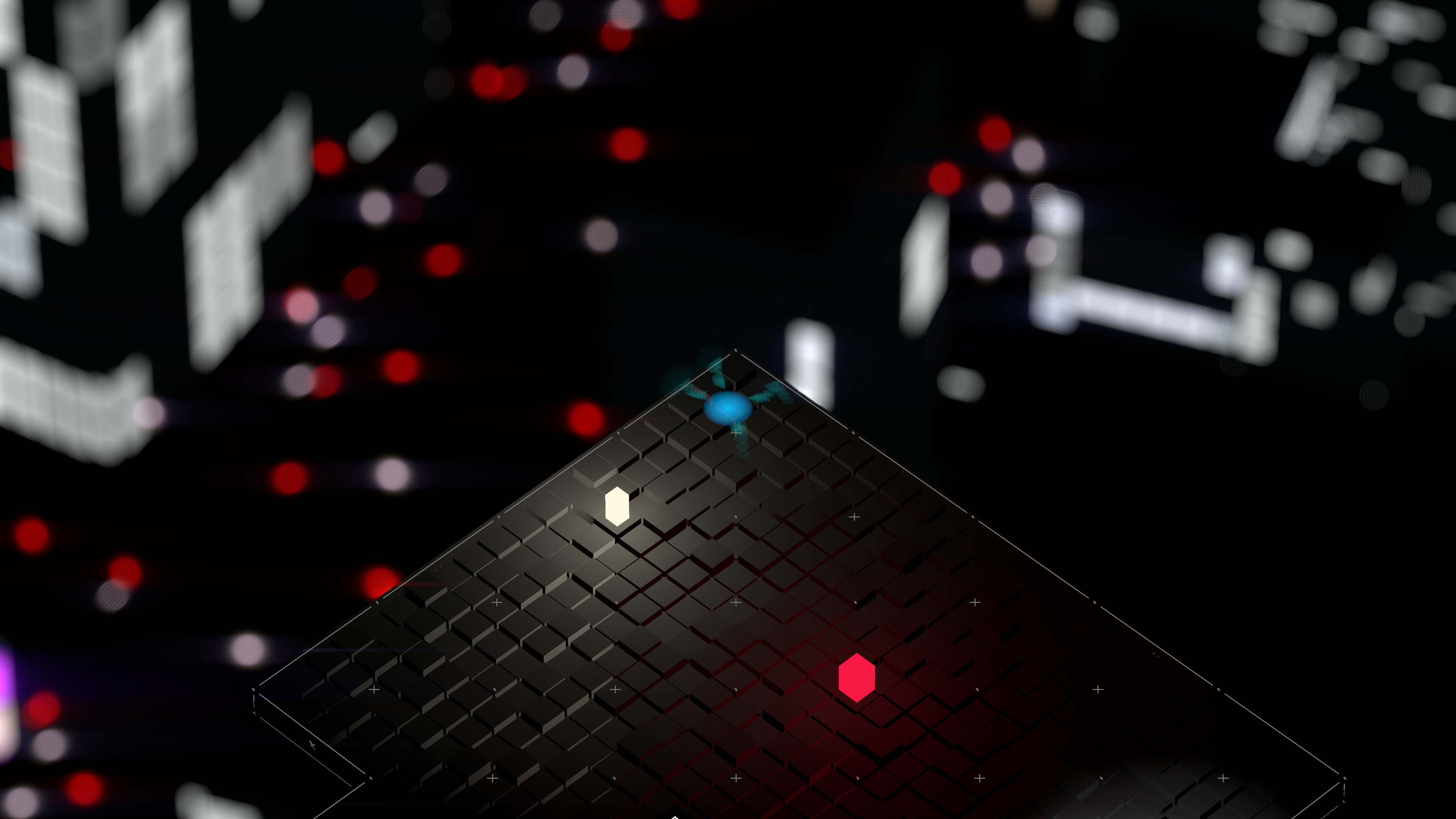
疊加鏡頭 🔗
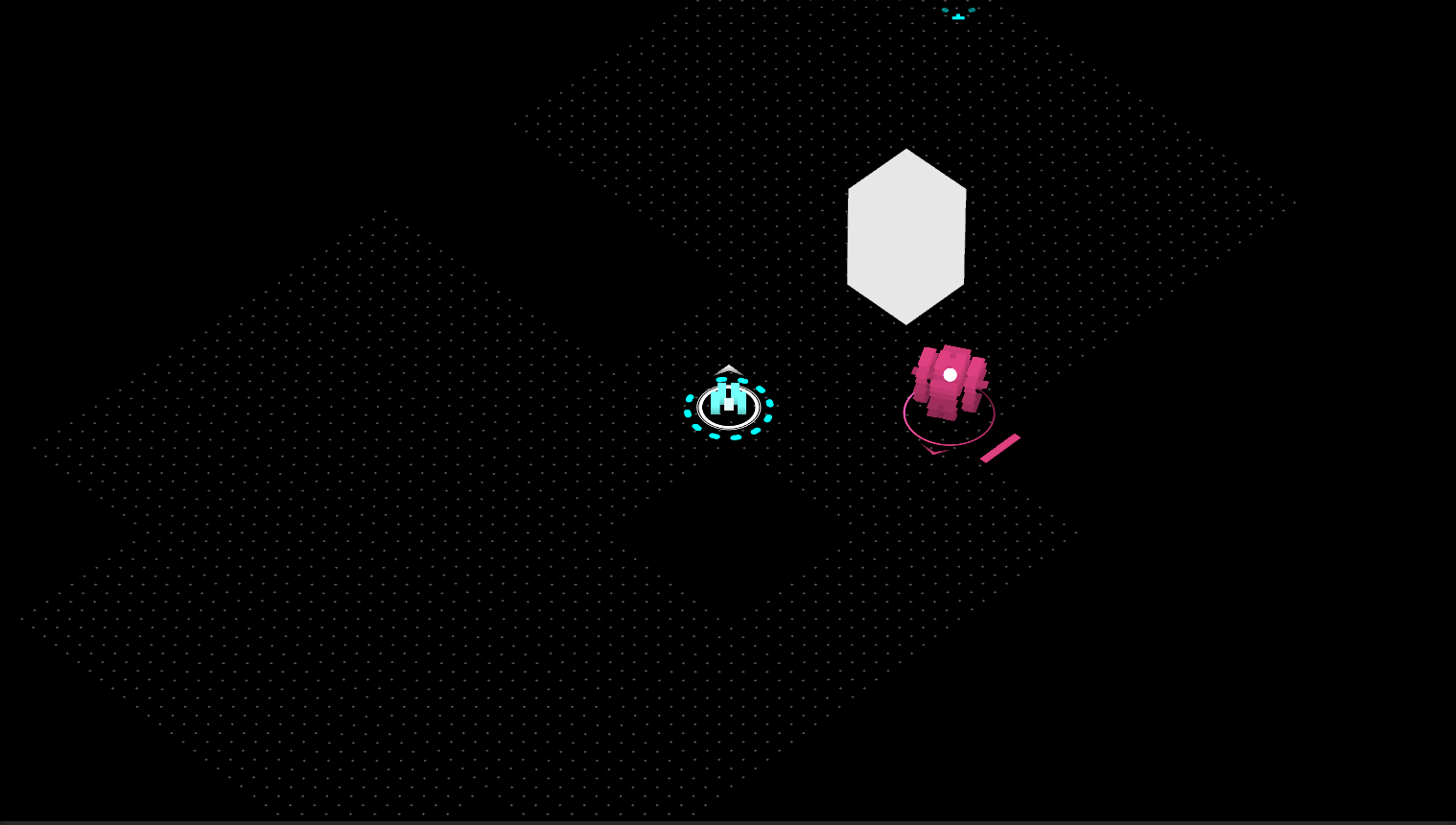
除了視覺設計可以獨立處理以外,疊加鏡頭基本上都在處理真正與遊戲機制有關的東西,可以確保所有玩家需要知道的東西不會被不重要的背景雜訊掩蓋。

敵人、我方、障礙物、遊戲空間。全部一覽無遺。
可以說是遊戲機制完美地與背景抽離開來,希望可以保證玩家在任何時候都能精確掌握戰鬥情境,不會被雜訊干擾到判斷。
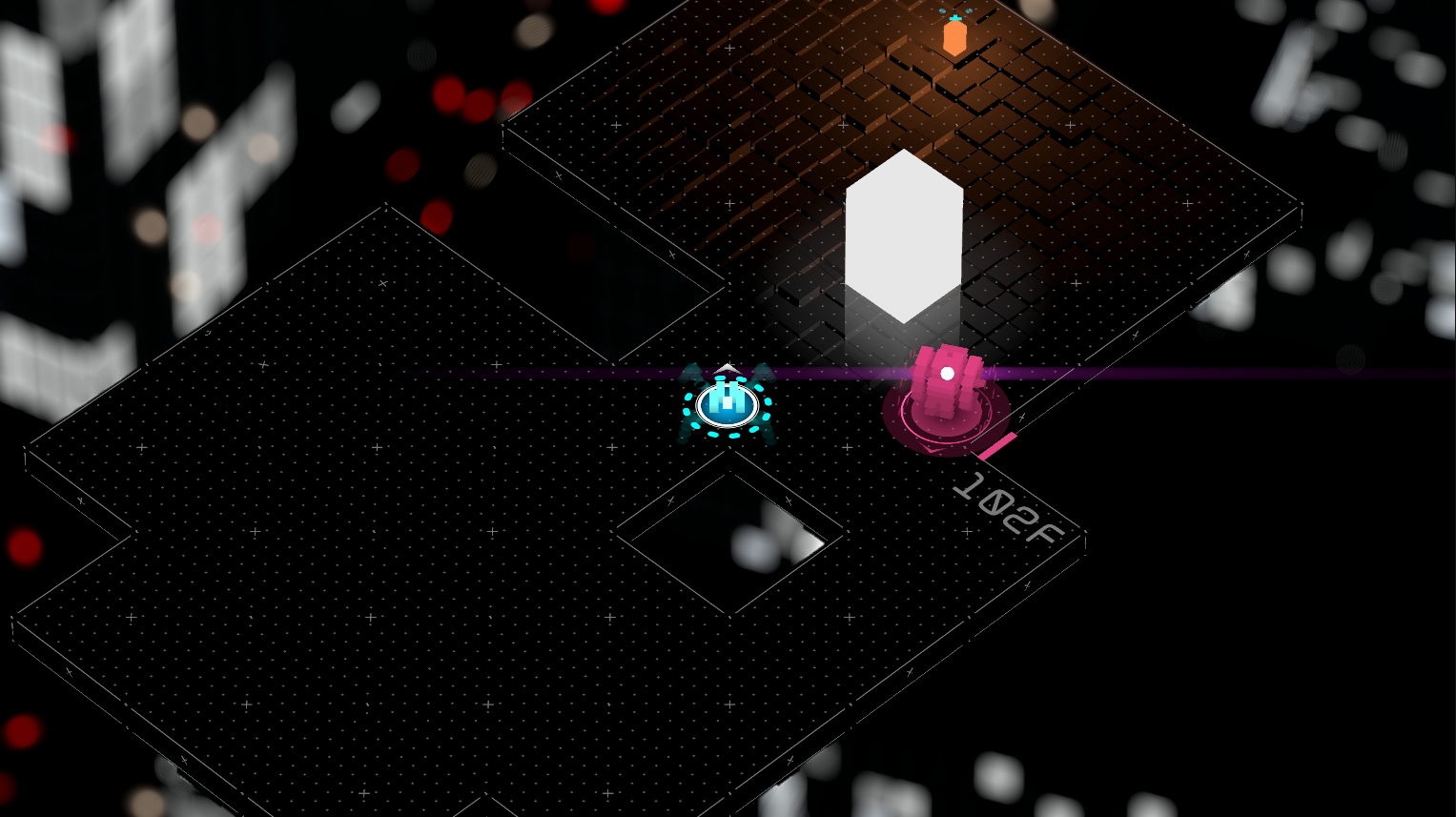
與主鏡頭疊起來長這樣:

可以說是到這步為止,所有視覺要素就已經處理完了。是個有背景,有遊戲機制的作品。
介面鏡頭沒啥好講啦,就不多提 XD
這樣一來就只差一塊最重要的部分:色彩後製,這篇幅太長要換一篇講比較好。
額外後製配置 🔗
這裡補足一些存在但沒有解釋到的後製配置。
主鏡頭:
- 調色:在高對比度模式下,降低背景的亮度,幫助進一步凸顯遊戲要素
疊加鏡頭:
- 溢光:這應該沒有人需要介紹吧,反正就是讓亮亮的地方會有光暈,帥
- 雜訊:基本上是模擬相機拍攝缺陷會產生的雜訊,會微妙地增加體感品質,不過不是所以人都喜歡,而且會大幅增加內容創作者的影片錄製大小,做成可開關
介面鏡頭:
- 溢光:總之介面也想要有點光暈比較帥,使用 Screen Space - Camera 配置顯示介面的主因
- 色偏:同樣是模擬鏡頭缺陷,這部分是想要營造像映像管螢幕的感覺
- 暗角:同上,可以模擬鏡頭缺陷,也可以模擬成螢幕缺陷
- 調色:這邊是用來進行全螢幕亮度調整,以及低對比度顯示模式的調整,避免光敏玩家感到不適